Proyectos web
En este apartado muestro algunos de los trabajos que he llevado a cabo como programador web. En algunas ocasiones he utilizado como base software web, principalmente WordPress. Pero generalmente realizo los proyectos de cero mediante la combinación de HTML5, CSS3 y JS.
Sitios web
Estos son los proyectos de sitio web más destacado que he realizado. Para aquellos que son a petición de una persona o empresa cliente, busco la sencillez y que quien finalmente vaya a llevar a cabo la administración del sitio lo pueda hacer con autonomía y eficiencia. Además busco fórmulas para desarrollar también mis propios proyectos, los cuales, generalmente, versan sobre temáticas culturales y educativas.
-

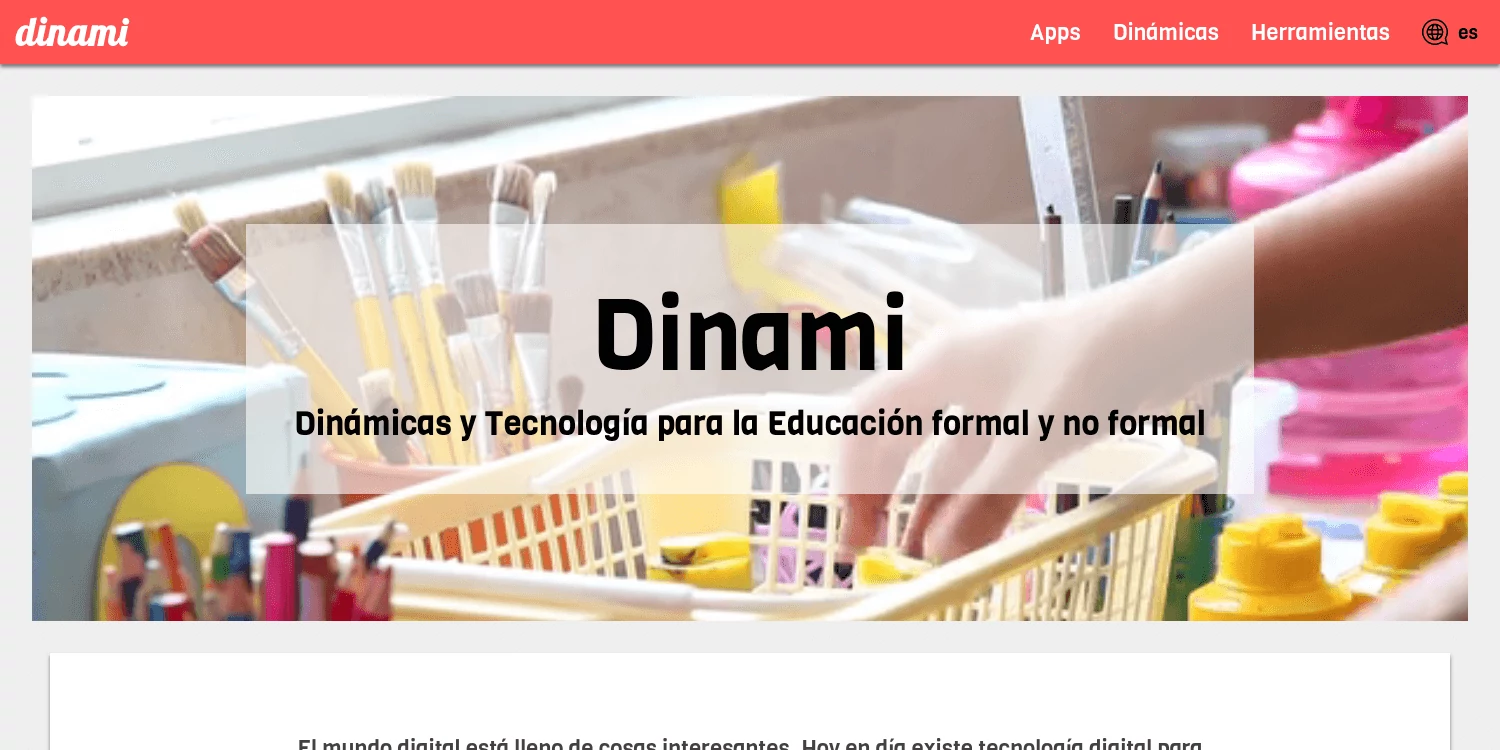
Dinami
Este es mi proyecto actual principal. Aunque todavía le queda mucho recorrido, ya empieza a mostrar el propósito de unir en un mismo sitio las dos disciplinas que más me interesan: las metodologías (especialmente desde el punto de vista educativo) y la programación web. En este último caso, el gran reto es controlar aspectos de configuración del lado de servidor y aplicar la realidad aumentada para entornos de educación, cultura y trabajo comunitario.
Sitio web: https://dinami.cat
-

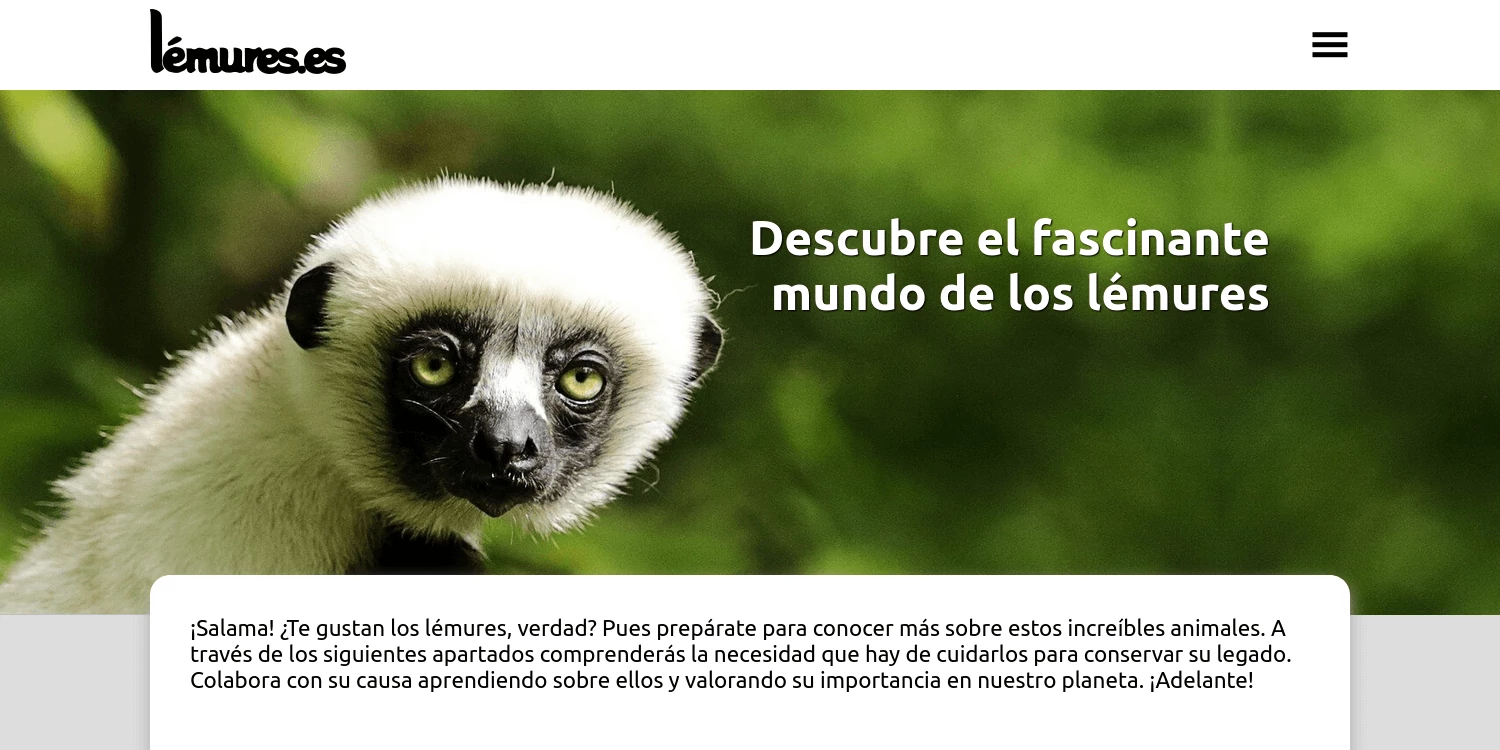
Lémures
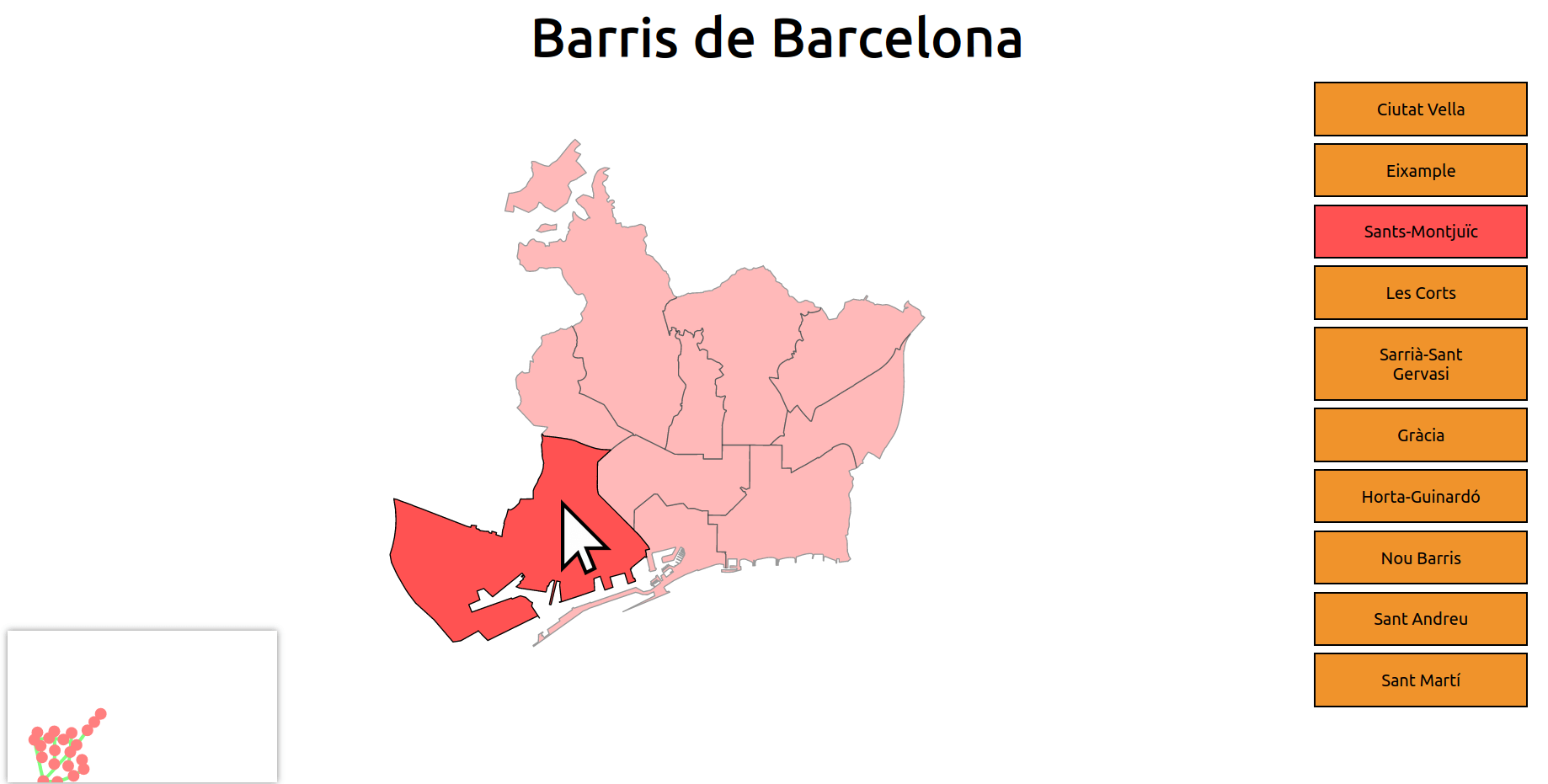
Madagascar es un país increíble en cuanto a riqueza natural, pero también es uno de los países más pobres y olvidados del mundo. Este proyecto, todavía no finalizado, además de permitirme investigar y hablar de mi grupo animal favorito, pretende ser una herramienta para ayudar a aquellas organizaciones que miren por la conservación de la flora y fauna de Madagascar, y por mejorar la calidad de vida de sus gentes. La web en sí, está hecha con WordPress y cuenta con algún reto como programador interesante como datos geolocalizados o un mapa de distribución interactivo.
Sitio web: https://lemures.es
-

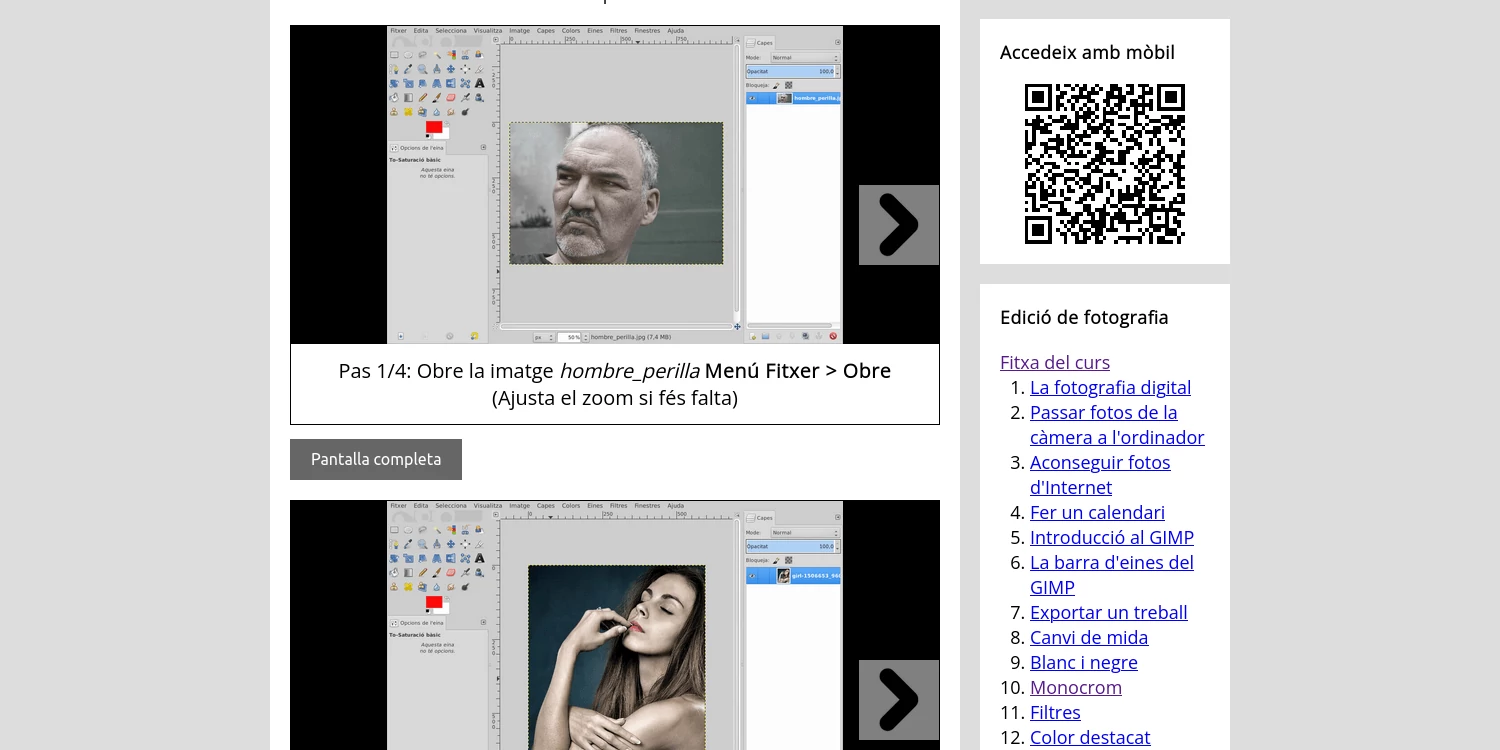
Gornal
Después de varios años con un sistema Moodle para la gestión de mi trabajo educativo y comunitario como dinamizador socio-digital, tuve que cambiar a otro sistema sin posibilidad de backend y que fuese gratuito. Así que opté por esta solución en el servicio Surge, que permite la publicación de sitios web con la triada HTML5-CSS3-JS, y que se gestiona a través de un cliente en NodeJS. Preferí crear un sistema dinámico en lugar de crear página web estáticas, para conseguirlo ideé una "bases de datos" mediante archivos markdown organizados con un índice en JSON. Además incluí una librería creada por mi para mostrar presentaciones de explicaciones paso a paso.
Sitio web: https://gornal.surge.sh
-

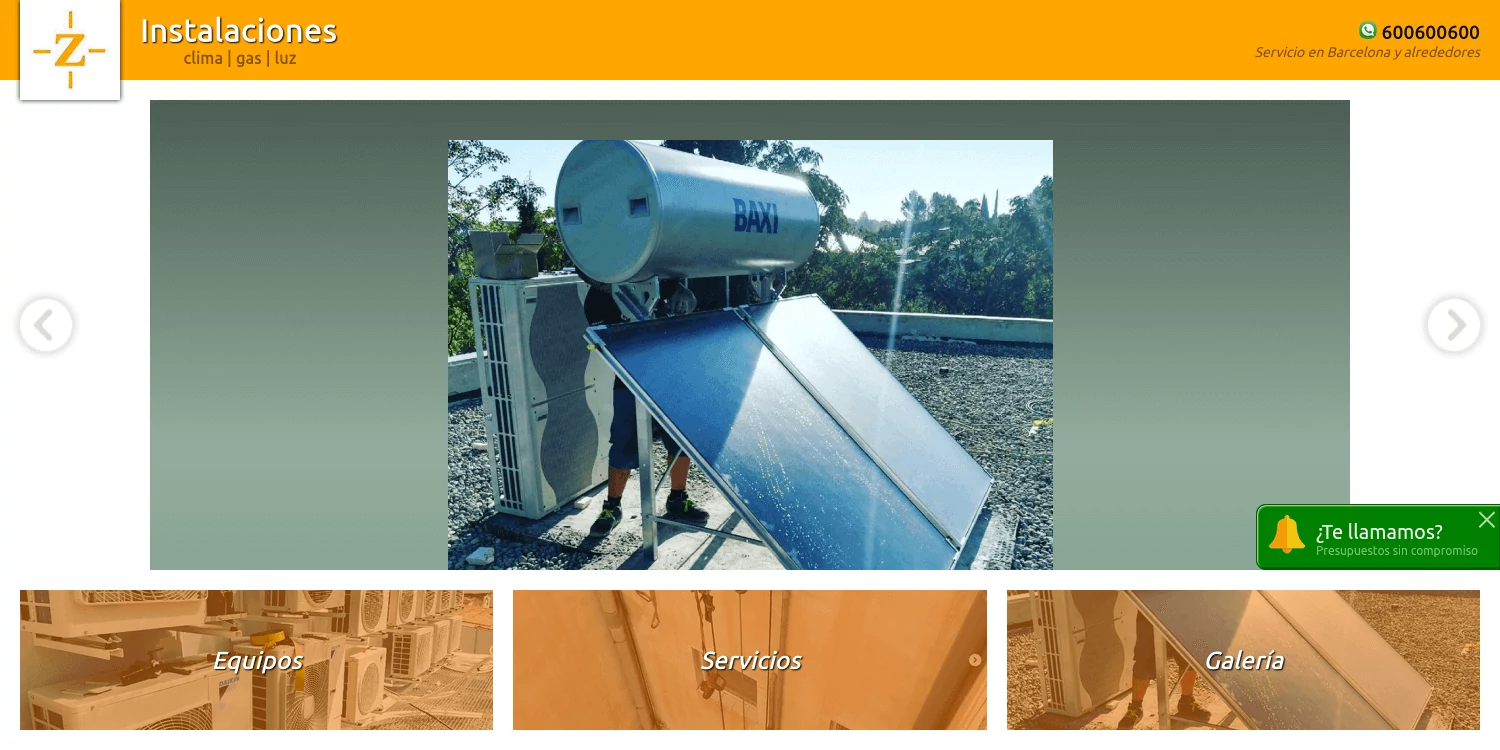
Z Instalaciones
Sitio web actualmente cerrado para una empresa de instalaciones de sistemas de climatización, hecha con Wordpress con una plantilla totalmente personalizada. Como reto especial, el cliente pidió alguna forma para añadir listados de productos de una forma sencilla y potente. Para conseguirlo añadí un sistema de lectura de datos desde un archivo de hoja de cálculo de Google.
Demo del proyecto: https://mangasmartin.com/webs/instalacionesz
-

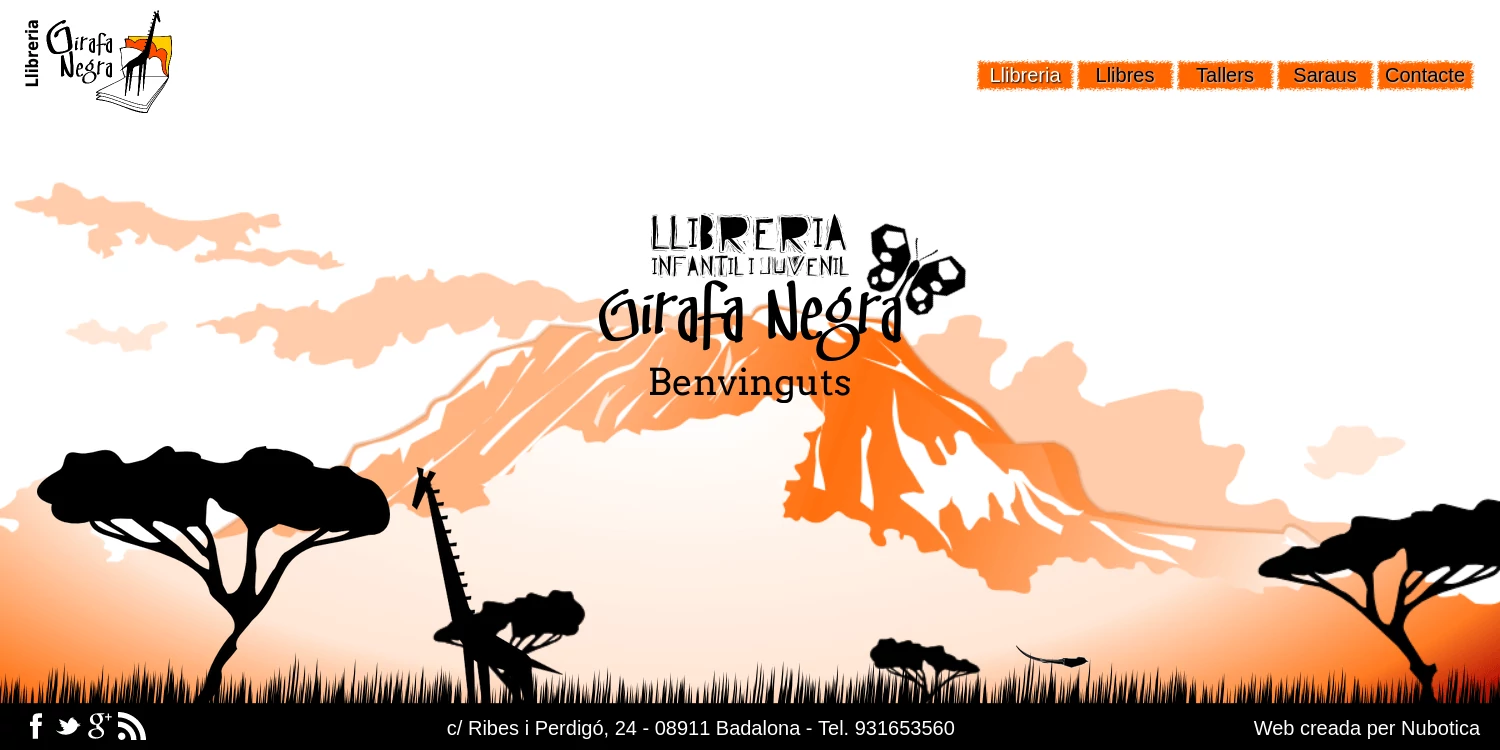
Girafa Negra
La Girafa Negra fue un proyecto empresarial de Carlos Álvarez: una librería de barrio que buscaba ir más allá de la simple venta de libros infantiles y juveniles, y convertirse en un espacio de reunión y de intercambio cultural. Fue un trabajo que realicé junto al ilustrador Daniel González, con el que había fundado el proyecto empresarial Nubótica. En este proyecto, por primera vez, construí un tema Wordpress desde cero. Otro reto importante fueron las animaciones, realizadas exclusivamente con tecnología CSS.
Demo del proyecto: https://mangasmartin.com/webs/girafanegra
Aplicaciones educativas
Una de mis pasiones es desarrollar soluciones que vayan más allá de un sitio web, que funcionen como una aplicación informática, pero igualmente que estén desarrolladas con tecnología web. En este caso, incluso me animo a hacer pequeños juegos, de nuevo desde una perspectiva educativa.
-

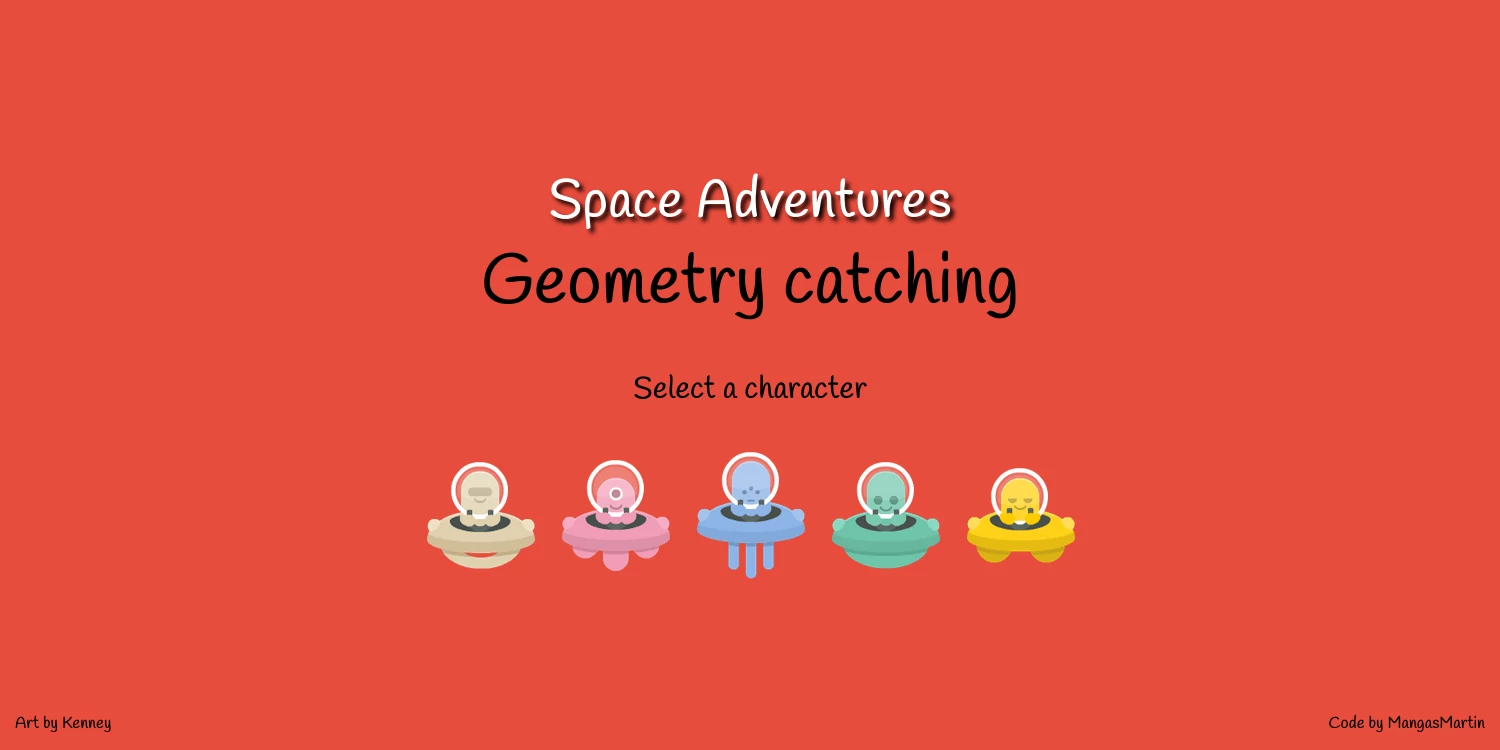
SpaceGeom
Videojuego educativo que desarrollé pensando en especialmente en un grupo de alumnos que tenía con diversidad funcional. Permite trabajar la coordinación viso-motriz y las figuras geométricas simples de una manera muy accesible. Está inspirado en un antiguo juego de William Malone. Para la parte gráfica usa los simpáticos assets de Kenney. Para la parte de programación solo hay vanilla JS, sin ningún tipo de librería específica de videojuegos, y con mucho protagonismo de CSS.
Sitio web: https://mangasmartin.com/apps/spacegeom
-

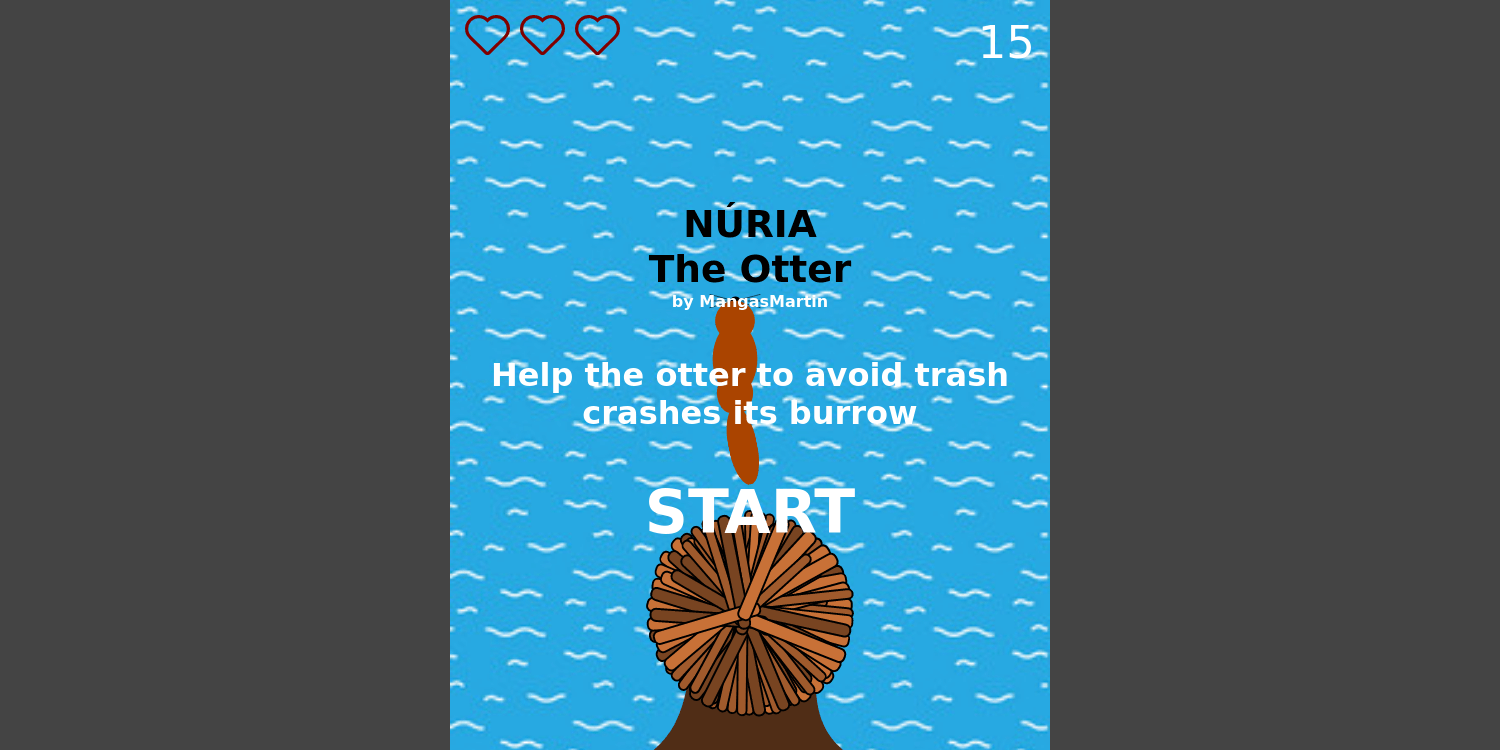
Núria, the Otter
La idea del juego sale del runner vertical Rise up. En este juego, en lugar de salvar un globo de explotar se debe ayudar a nuestra amiga Núria, una nutria, a salvar su madriguera de toda la basura que baja río abajo. Una forma divertida, creo, de educar niños, jóvenes y mayores, de cómo los humanos llegamos a contaminar la naturaleza y de lo difícil que le ponemos a menudo a los animales sobrevivir. Este juego está desarrollado íntegramente con tecnología web (HTML5-CSS·JS) y hace uso de la librería de físicas MatterJS.
Versión web: https://mangasmartin.com/apps/nuria
Versión App de Android: APK -

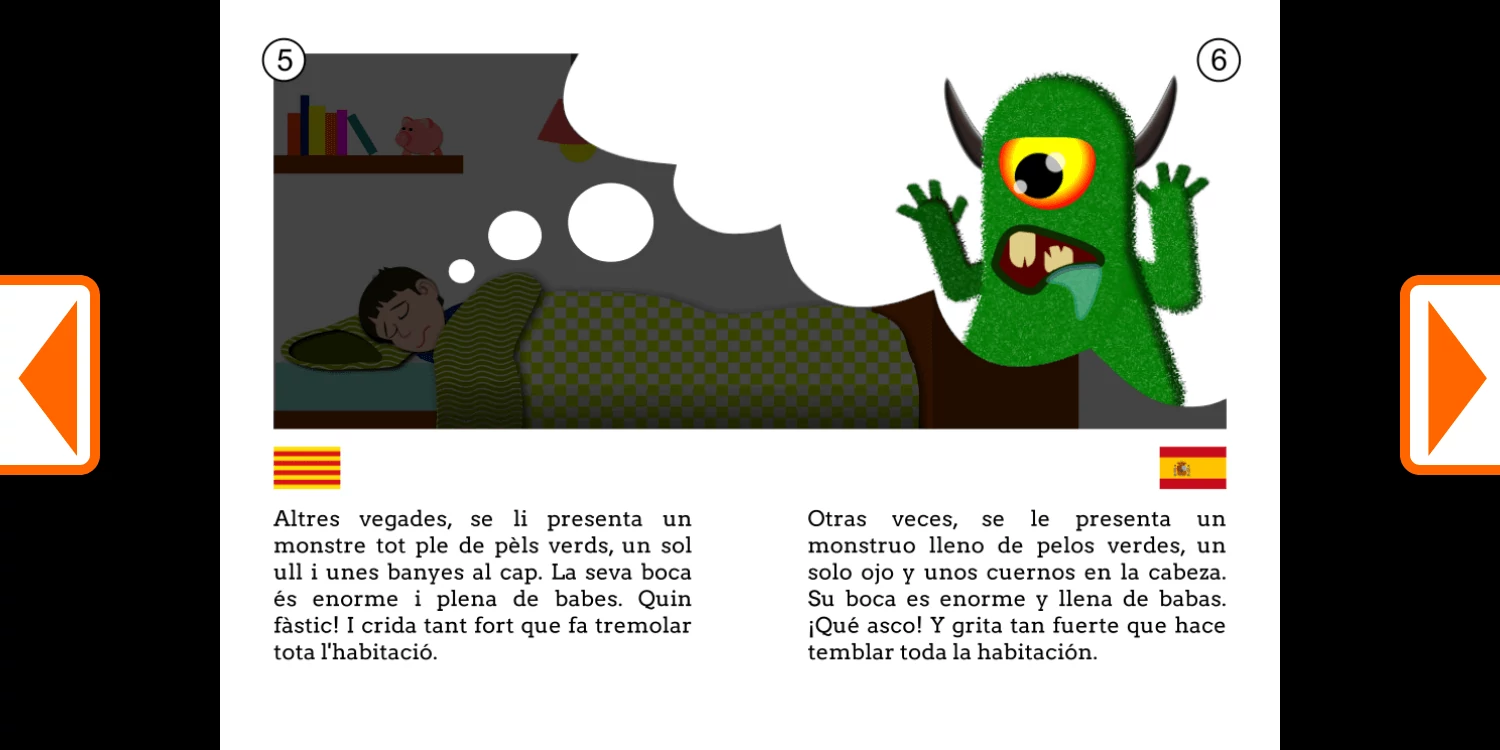
Àlex ya no tiene miedo
Cuento interactivo que escribí para mi hijo mayor en un momento en que padecía de terrores nocturnos. La idea era trabajar esos miedos a través de esta pequeña historia de superación usando entre otros elementos el humor. Hice los dibujos mediante Inkscape. La parte interactiva incluye algo de JS y sobretodo CSS.
Sitio web: https://mangasmartin.com/apps/por
-

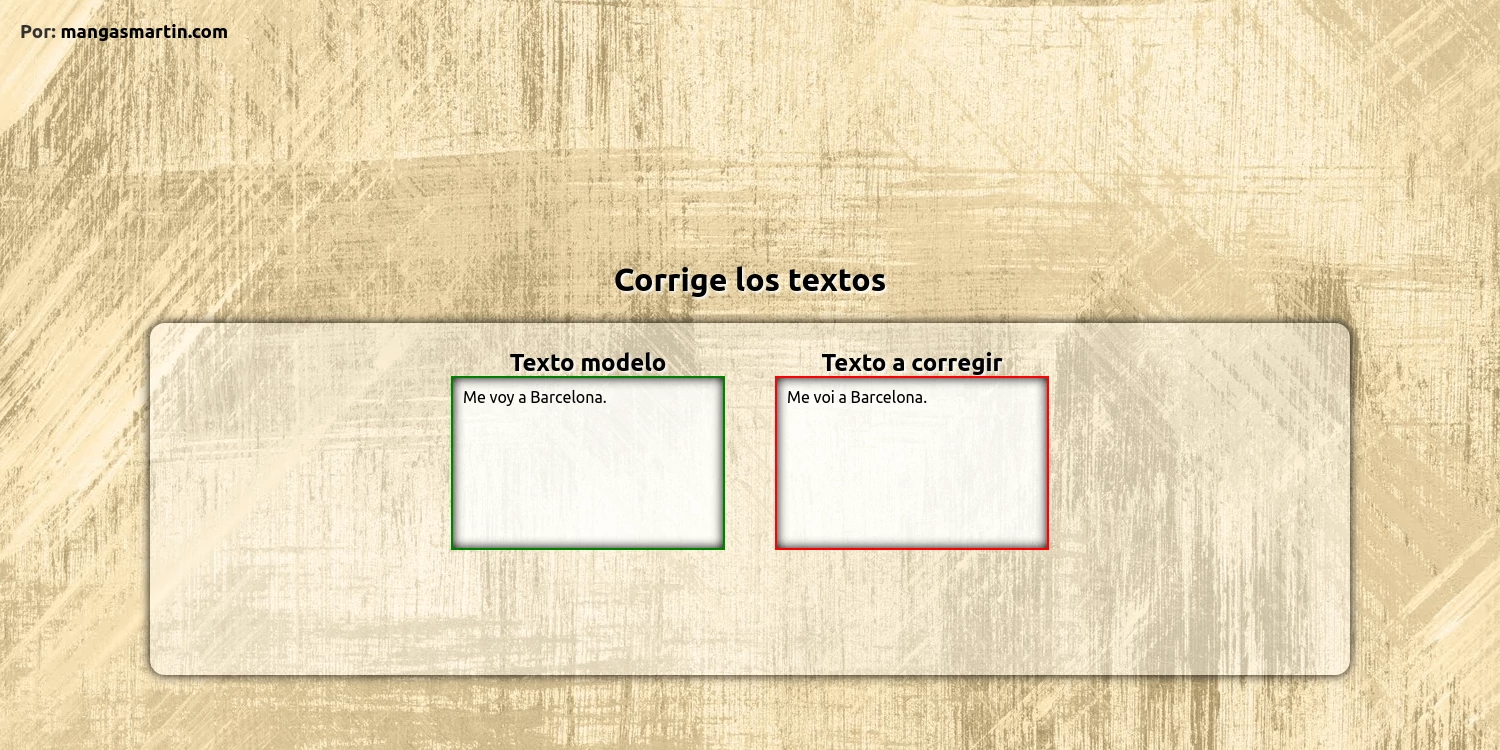
CorreText
Se trata de una aplicación web que desarrollé pensando en mis grupos de alfabetización digital inicial. El tema de la escritura puede ser complejo para aquéllas personas sin experiencia previa en el uso de ordenadores. En especial, en el momento en que hay que corregir textos. Con esta aplicación las personas que empiecen en el manejo del teclado tendrán que prestar mucha atención para localizar los diferentes fallos ortográficos y demostrar habilidad para hacer las correcciones pertinentes.
Sitio web: https://mangasmartin.com/demos/corretext
-

Planetas
Desde hace un tiempo estoy desarrollando un proyecto para trabajar de una manera inmersiva el tema de Ciencias Naturales sobre el Sistema Solar. Aquí simplemente hay una demo sobre uno de los minijuegos que compondrán el trabajo final. Como elemento destacado dispone de funciones drag&drop hechas en JS para la parte interactiva.
Demo del proyecto: https://mangasmartin.com/demos/planetas
Experimentos
Por último, también me gusta probar cosas nuevas. La tecnología web, años tras año, cada vez me sorprende más, y siempre estoy investigando nuevas formas de expresión y de interacción.
-

Fronteres
Durante las jornadas sobre el proyecto Era's Muse de las STEAM en los museos que tuvieron lugar en el Museu d'Historia de L'Hospitalet pude observar una animación como ésta: nodos en movimiento que se unen y se separan si se encuentran próximos. Poco después vi algo parecido en el CosmoCaixa. Me pareció un reto de programación interesante y he aquí el resultado: una prueba más de que programar no solo es hacer sitios web, sinó también una suerte de arte. De nuevo se puede comprobar la potencia de JS en esta ocasión junto a SVG.
Sitio web: https://mangasmartin.com/demos/fronteres
-

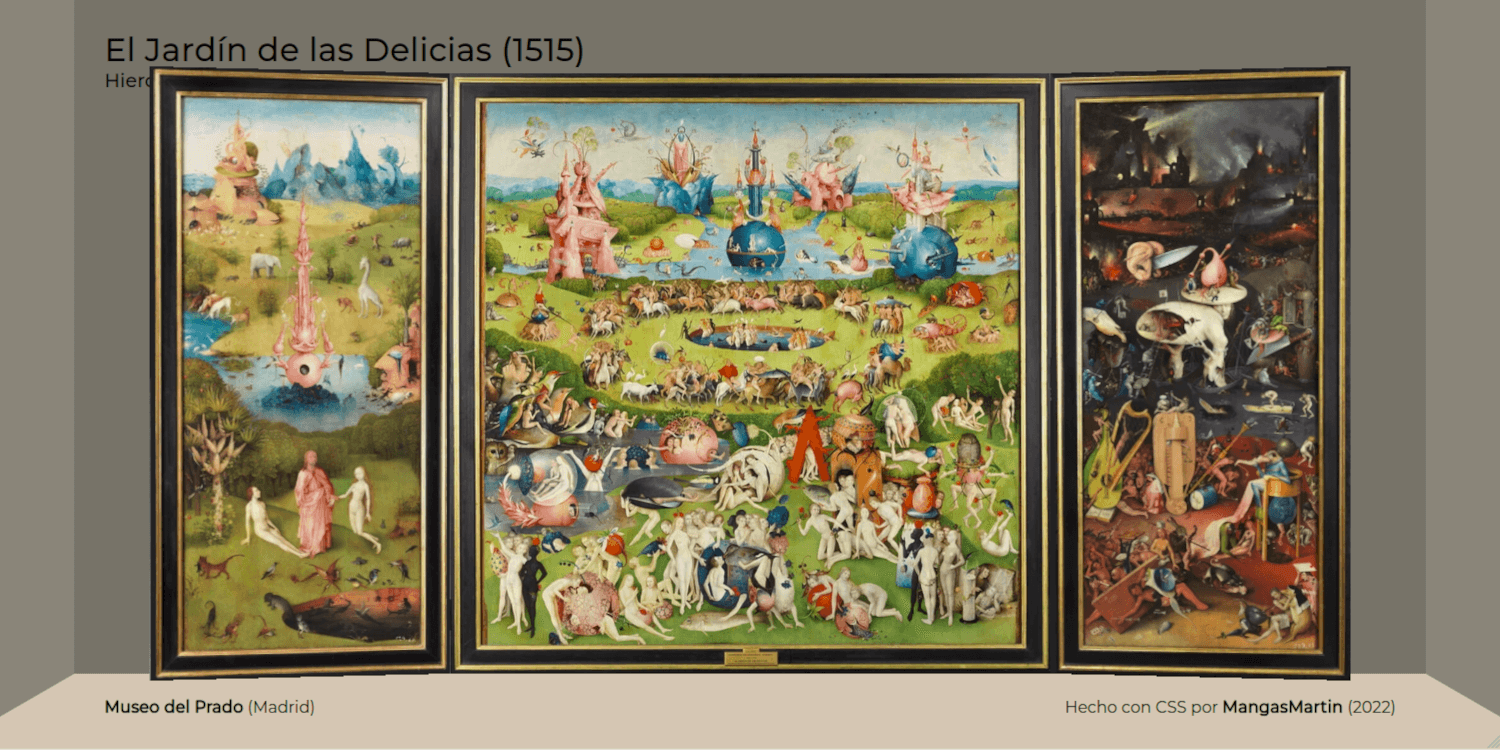
El Jardín de las Delicias
Hace un tiempo me llamó la atención un anuncio de autopromoción de programas de Antena 3. Era una especie de ventana que se abría de par en par con el logotipo de la cadena dentro. En seguida mi mente lo relacionó con uno de los pintores y una de las obras que más me han gustado siempre, incluso antes de que lo viese físicamente en el Museo del Prado de Madrid. Para quien no lo sepa, el Jardín de las Delicias es un tríptico pensado para ser expuesto abierto y cerrado. Se trata de un experimento muy sencillo, que no requiere JS, y que sirve para poner a prueba la parte 3D del CSS.
-

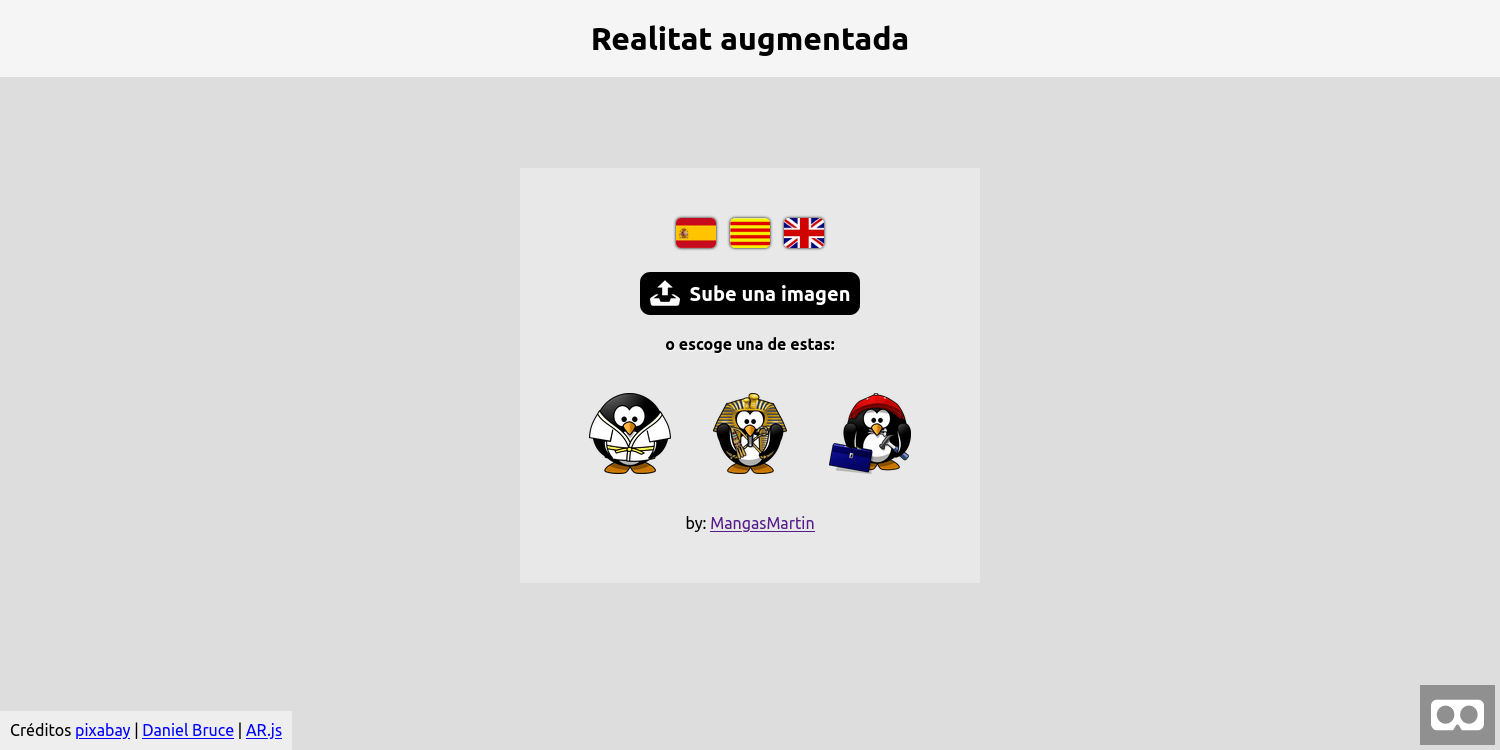
AR-Tux
La Realidad Aumentada (AR o RA) me ha fascinado desde el primer momento. Incluso más que la Realidad Virtual. Así que cuando descubrí librerías para desarrollarla mediante tecnología web, como por ejemplo AR.js, me puse a hacer pruebas como ésta. Para conseguir la experiencia se debe de usar esta imagen, bien sea impresa o visualizada en otro dispositivo. Luego, hay que observarla a través de la webcam de un ordenador o la cámara de un móvil. Encima de la imagen aparecerá el Tux que hayamos elegido.
Sitio web: https://mangasmartin.com/demos/ar-tux
-

CV-Mapa
La Inteligencia Artificial está permitiendo grandes cosas. Algunas de las más alucinantes son las que tienen que ver con la percepción, en especial la visual. Con esta demo se puede observar el potencial de la Visión Computacional desde un enfoque poco frecuente: la posibilidad de ampliar la interacción del ser humano con los dispositivos digitales. Gracias a la librería libre Mediapipe se puede crear un sencillo dispositivo que no necesita ser manipulado a través de periféricos y tampoco requiere ser táctil. Con tus propias manos y a distancia, se puede consultar el contenido del dispositivo.
Sitio web: https://mangasmartin.com/demos/cv-mapa
-

CV-Signs
De nuevo gracias a la librería libre Mediapipe se puede crear un sistema que reconozca los dedos de tu mano e incluso que interprete sencillos signos como contar los dedos mostrados, el signo de "ok", "aprobado",... ¡Atención que hay algún que otro "huevo de pascua"!